I basically agree. We’re trying to design the correct way for a browser to work, and if there isn’t even a pleasant path for users to onboard with the given changes, it’s a strong indication that we have a ways to go.
However, Paul’s points are also important: As long as web3 browsers are a minority, and as long as they are usually MetaMask users, any detectable API surface exposes users to specific phishing attacks.
That said, I think there is a silver lining:
Our active response to that type of phishing attack seems to have resulted in a reduction of its incidence rate, so it’s possible “web3 detection attacks” are indeed not the worst kind of fingerprinting.
Also, if we aim for the long-term game, where everyone has a web3 browser, and there are many kinds of web3 browser, this kind of fingerprinting becomes less and less dangerous, again emphasizing that the account detection is potentially the worst part of this.
On the other hand
While this change requires a UX change, it doesn’t need to be awful, it just would need to embrace some different assumptions:
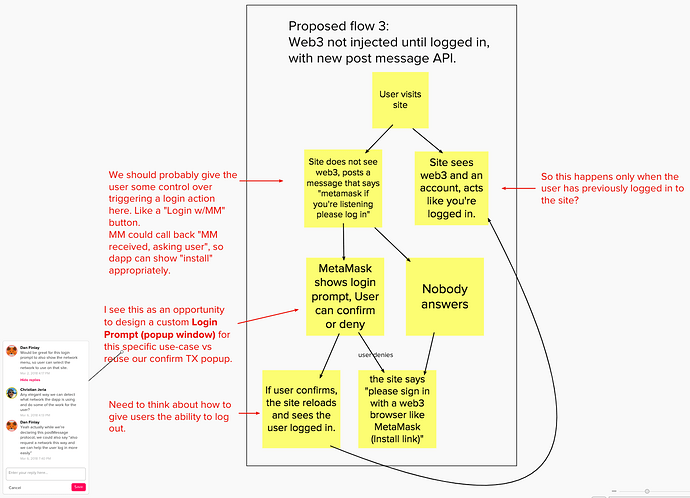
I think the basic flow would be something like this:
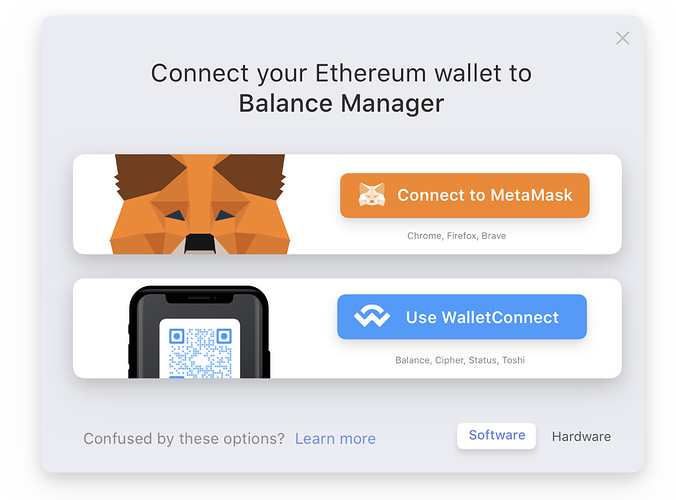
- A button that says
Sign in with Ethereum.
- When clicking the button, on a web3 browser, the login request appears.
- When clicking the button, it could change to “Install a Web3 browser to begin”. Since web3 browser users are seeing a login request, this is an appropriate moment to assume the user is not using a web3 browser within the site’s UI, educate, and suggest an install.
That all said
I do think most of the discussion so far has focused on the technical aspect, not the UX, so I’m very glad that @JaceHensley is thinking of the user and pushing back here. I think it’s a decision the ecosystem needs to make together, and stick to.
It seems like it’s pretty clear that the easiest way to improve the UX is to accept a limited fingerprinting surface, to allow sites to intelligently suggest user actions, and so the question for the community is:
Is it acceptable to provide web3 fingerprinting for the benefit of user experience?
In an ecosystem with so much working against our UX in the name of security, it might be a concession worth embracing.