How does it work?
NB: As a new user I can only submit one picture + 2 links, for full references, including gas optimizations, links to repos and graphical step-to-step flows, please see this post: Linkdrops: An open-source standard for invite & digital asset links on Ethereum | by Gustav.tech | Medium
Core Assumptions
- Bob is a new user without ETH, wallet or any prior crypto knowledge
- Alice has an EIP 1077 identity contract and a spare ERC721 Robot
- Alice share the invite link with Bob over a secure channel e.g Whatsapp
- There is an incentive in place (on a user, dapp or relay level) to pay gas
- Bob is a new user without ETH, wallet or any prior crypto knowledge
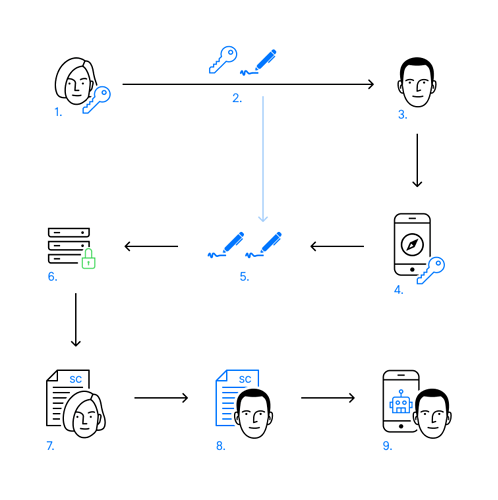
- Alice shares an invite link to Bob
- Link includes a transit private key and a signature
- Bob is directed to a webpage
- Bob generates his own private key stored in the browser
- Bob uses transit private key to sign Bob’s address
- Bob’s browser sends his two signatures to the relayer
- Relayer calls Alice’s identity contract
- Alice’s identity contract creates an identity contract for Bob and sends a Robot
- Bob is now onboarded to Ethereum and owns a robot that he can play with!
Modular implementation of linkdrops
Based on rich iterations, the implementation of the Universal Login SDK Alex van de Sande & Marek has undergone updates towards a modular architecture since Devcon 4. Below is the current draft of a simple modular version of Invite Scheme without generating an identity contract for receiver:
The main function of the module is transferTokensByLink , which:
- Verifies 2 signatures (sender’s and receiver’s signatures)
- Checks that link wasn’t used before (by storing transitPubKey in storage)
- Transfers tokens from sender’s identity contract to receiver address
Sender’s signature verification can be done using owner.canExecute
And for transferring tokens, we can use owner.moduleExecute —
Any feedback on how we can improve approve, highly appreciated!
React Native Starter Implementation
As we are actively working to implement linkdrops including invite link functionality into different mobile applications, we have developed this Universal Login React Native. Feedback highly appreciated ![]()
Requirements
- NodeJS v10.12.0
- Yarn 1.10.1
This starter has been tested only on OS X.
Dependencies
This starter uses react-native-navigation (v1) for navigation.
rn-nodeify package allows to use node core modules.
Native libs for secure and fast crypto:
react-native-secure-randombytesreact-native-fast-crypto
Reducing Gas cost via Proxy delegation
In search of reducing the gas we decided research or proposed EIPs tackling this problem, with inspiration from best practices, such as Gnosis Safe, Tenzorum, Argent (https://www.argent.xyz/) and feedback from Pet3rpan from the #MetaCartel. Mikhail has proposed to reduce gas cost using proxy delegation.
Gasless implementation (without Universal Login integration)
FInally the newest enhancement in this regard is below gassless webdapp prototype, which can be considered an enhancement to the #burner wallet by Austin Griffith. We hope to a demo of the wallet soon and learn about you feedback.
 Cryptoxmas.xyz
Cryptoxmas.xyz  a charity NFT reference implementation of linkdrops (without Universal Login integration)
a charity NFT reference implementation of linkdrops (without Universal Login integration)
Cryptoxmas.xyz: Send Christmas NFT cards & support Venezuelans in need
Finally we have now found an application for the greater good, utilizing the linkdrop standard, the receiver only needs to click the link, and does not need to have an Ethereum wallet in advance. Excepts gas fees, every funds are sent to the Giveth Campaign Escrow contract.